- 首页
- 解决方案
- 网站服务
- 产品服务
- 视频系统 微客视频 手机影视 魅思视频系统
- 社交投票系统 投票系统 艺之都螃蟹超级投票 电商app+聊天 群聊app 微聊 微交友
- 金融借贷系统 借贷系统 短信宝借贷 天下贷 交易所 外汇交易app
- 挖矿网站签名服务 挖矿系统 金矿传奇 矿机系统 app签名 艺之都万能门店
- 返利直销系统 云联惠系统 奇异果缘 返利系统 Vpay系统 Vpay系统2
- 微信公众号系统 微信分销 分享链挪车 壹百万能门店 艺之都螃蟹万能红包码
- 素材上传下载系统 云视频网站 视图网 图片下载 视频下载 源码下载
- 其他 江湖家居 OTC源码 艺之都有间书店
- 直播系统 财经类视频直播间 花椒直播 易点通
- 婚恋系统 婚恋交友 婚恋网 红娘婚恋 姐妹网福利站 相亲交友
- 虚拟金融挖矿系统 虚拟币网站 商城分红返现 系统带微信功能
- 小程序 买单小程序 外卖app 物业管理小程序 抖抖赢口红 跑腿外卖系统 拼团小程序
- 智慧系统 艺之都智云物业 智慧城市同城 艺之都智慧零售 雷达超级智能名片 超级智能名片 壹佰超级名片
- 会员管理系统 锁店会员管理系统 汽车实体店综合管理系统 4s店维修管理系统 会员消费管理系统
- 连锁管理系统 大型幼儿园连锁综合管理系统 艺之都服装连锁系统 连锁药店GSP管理系统 PB商业连锁管理系统 连锁房源管理系统
- 其他管理系统 艺之都商家联盟系统 艺之都食品饮食 艺之都异业联盟 多店系统管理 积分管理系统带微信功能
- 软件开发
- 案例展示
- 客户支持
- 联系我们
联系我们
在线客服QQ:332833168网络开发QQ:115669667
电商运营QQ:2729722336网站推广QQ:2714688562
手机微信:开发:15626535572运营:15118115078
地址:深圳龙岗区坂田商业广场禾田步行街二层
最新动态:
网站建设色彩搭配表专业人士用推荐
点击数:7672017-05-25 17:53:20 来源: 艺之都网络
新闻摘要:按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
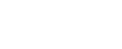
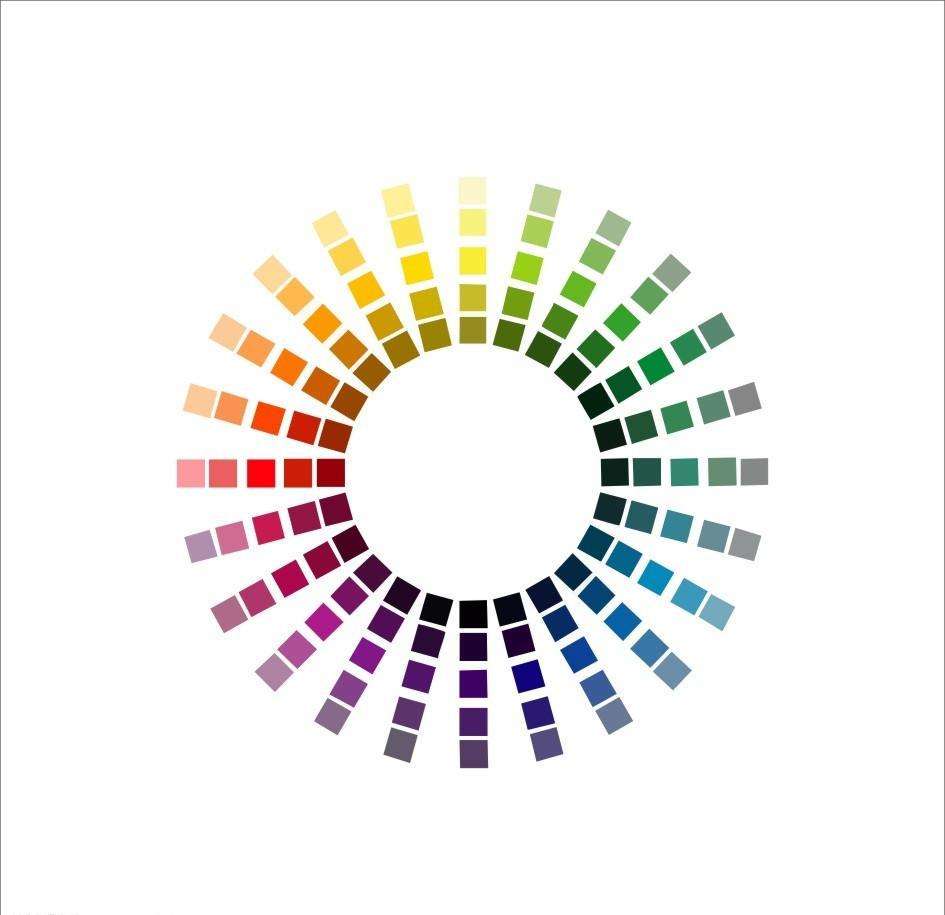
颜色搭配表:
按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
按印象的搭配分类 色彩搭配看似复杂,但并不神秘。既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。 柔和、明亮、温柔 亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。 柔和、洁净、爽朗 对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。并且亮度偏高。可以看到,几乎每个组合都有白色参与。当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
可爱、快乐、有趣 可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。 活泼、快乐、有趣 活泼、快乐、有趣相对前一种印象,色彩选择更加广泛,?最重要的变化是将纯白色用低饱和有彩色或者灰色取代。
运动型、轻快 运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。因此饱和度较高、亮度偏低的色彩在这类印象中经常登场。 轻快、华丽、动感 华丽的印象要求页面充斥有彩色,并且饱和度偏高,而亮度适当减弱则能强化这种印象。
详细色彩表推荐打开:http://tool.c7sky.com/webcolor/#character_0

艺之都网络专用网站设计色彩表
网页颜色搭配技巧:
网站设计风格及色彩搭配技巧 一个人拥有自己独特的风格,是一般人所没有的,就会让人注意到那个人的特别,若那个人的风格是正面的,甚至就会引起别人的羡慕与注意,或是赞赏。就如同一个网站,拥有别的网站所没有的风格,就会让浏览者愿意多停留些时间,细细品尝该站的内容,甚至该站会得到多人的鼓励与注目,粗略的说,网站风格可以从以下几个方向来探讨,而每一项都是有关联性的:
1. 色系:网页的底色、文字字型、图片的色系、颜色等等。
2. 排版:表格、框架的应用、文字缩排、段落等等。
3. 窗口:窗口效果,例如:全屏幕窗口、特效窗口等。
4. 程序:网页互动程序,例如:ASP . PHP . XML . CGI等等。
5. 特效:让网页看起来生动活泼的各种应用,如:Flash . Java script . Java applets . DHTML等等。
6. 架构:目录规划、层次浅显易懂、选单应用等等。
7. 内容:网站主题、整体实用性、文件关联性、内容切合度、是否有不必要的档案等等。
8. 走向:对于网站的未来规划、网站整体内容走向等。
以上这些项目都与网页风格有密切的关系,网页的风格不是某一项相同,网站就是有整体感,而是要各项目的配合应用,才能达到完美的网站风格设计。接下来的段落,将会为每个项目做简单的介绍。

艺之都网络专用网站设计色彩表
一、色系
网站的色系是浏览者整体的视觉观感,若一个网站色系能有一致性,不仅会使网站看起来美观,更能让浏览者对内容不易混淆,增加了浏览的简洁与方便。而网站的色系更能衬托出网站的主题,若色系能与主题合理搭配,将会增加浏览者的易读性。
网站的色系包含了网页的底色、文字字型、图片的色系、颜色等等,这不单只是将颜色搭配得当就算完美,还要配合每个内容,及网站主题。对于网站的色系,应该要在网站开始制作前,做好规划及设计,才不会到着手制作网站时,难以搭配,甚至造成混乱的设计。
网页的底色是整个网站风格的重要指针。举例来说,以黑色作为背景颜色的网页,因黑色本对人的视觉上会造成黯淡的感觉,若是拿来用作活泼的儿童网站,就是不适合了。因为小孩子是天真无邪的、活泼的、有朝气的,与黑色的沉稳、黯淡,很难联想在一起。
再举个例子,若是写一个有关于环保的网站,若用暗红色作为网页底色,决计不会有人联想到网页的内容是与环保有关。当然,每个人的审美观不同,可能也会对颜色的代表性看法不同,但既然网站不是只写给自己看的,就应该要注意到大部分人可能会有的观点,然后以众人居多的观点出发,来设计网页。
文字字型上的设计,最好的网站是以所有浏览者都能看到的字型为主。常会看到有需多网站要求浏览者须自行下载某种字型,才能达到最佳浏览效果,这是种非常奇怪的行为。毕竟浏览者只是来找资料或是来看网站的内容,不可能会因为这种「为达最佳浏览效果」,而自行下载所需要的字型。
当所要求的字型若不下载,并不会影响到网站内容上的浏览与不便,那么对浏览者的要求就微乎其微的不可能发生任何作用。这么一来,对于网页设计者来说,无非是非常可惜的,因为当初的设计风格却未能让浏览者一窥全貌,岂不是白费心思的吗?
何谓图片的色系?以色彩学简单的区分,可分为冷色系与暖色系,再详细一点的区分,又可分出各种颜色的色系,而色系的区分,就在于主观浏览意识上的差异了。如何将图片的色系与网站整体色系相对应,就是比较困难的地方了。对于网页初学者来说,要绘制一张图并非易事,要绘制一张符合自己网页风格的图,更是困难重重。大部分的网页制作者,并不大可能驾轻就熟的使用影像处理软件或绘图软件,于是乎,网页素材的网站就开始盛行了。当然,不会使用绘图软件并不代表网页就不能设计的很出色,若是能将网络上的素材资源妥善利用,网站也是可以走出自己的风格的。而该怎么选择适合自己网站的图片,就是门很大的学问了。
选择图片该以何作为标准呢?举例来说,若网站内容为科学探讨,当然不能以卡通图片来作为插图,试想,当您正在浏览一个有关天文学的网站,却满是皮卡丘的可爱图片,不是很不协调吗?再举个例子,如果一个教学网站,里头却尽是明星图片,看上去根本就不像是教学网站,而是大杂汇的明星相片网。
很多人喜欢将自己欣赏的明星照放上自己的网页中,如果仅是个人网站倒也还好,因为个人网站本就无主题居多,也就没有所谓的符不符合主题的顾虑,但若是有主题的网站,岂不糟糕?
以图片内容来说,能切合网站主题最好,若不能,也别差异太多。以颜色来说,若一个网页是蓝色的底色,但整个网页的图档却乱七八糟,各种颜色纷纷出笼,更糟的是,蓝色是属于冷色系的颜色,若以蓝色为底的网页,却尽都是大红色、橘色的图片,那将会使整张网页看起来就像垃圾堆,杂乱无章。所以,可以简单的归纳出,网页与图档的颜色,色系一致或是视觉效果一致,将会使网页看起来更为美观且有自己的风格。
网页的颜色,并非单一就图文件、文字颜色、或是底色为主,而是以浏览者的角度来观看,整体网页看上去是偏向哪种色系。常常见到许多网站虽然色系搭配的很好,但却是没有自己的风格。以目前流行的柔色系、粉色系网站来说,就是失了自己独到的风格。
因为使用粉色系的网站,不外乎都有相同的特点,文字颜色浅,底色也以浅色系为主,这样除了没有自己的风格外,看起来既不大方也难登大雅之堂。以各大搜寻网站来说,根本不会做这样的设计,因为文字颜色淡,加上底色浅,对浏览者来说,阅读上非常吃力,所以这样的设计风格也应尽量避免。
一个有自己风格,且阅读起来舒适大方的网页,并不可能一次就写好,而是需要经过不厌其烦的修正、调色,才能达到最佳浏览效果的,所以制作网页也一定要有相当大的耐心。
二、排版
网站的排版是让网页浏览者阅读方便,且内容主题明确的重要指针,若网站的排版经过精心规划,将会使浏览者更能迅速的找到所需的资料。就如同一本书,编排得当将会使读者一目了然,且更能了解该书所要阐述的内容。而网站的排版,就如同书册的排版一般重要。网站的排版包含了表格、框架的应用、文字缩排、段落等等,而排版并不是整齐就好,还要有明确的分类,以及主题的适当规划。
表格的应用是一般大型网站最常见到的编排方式,表格能使多段文字统合整理,达到清楚易懂的效果。表格不见得是有形的表格,何位有形的表格?一般常见的有形表格,多为有框线,或是有底色。表格可多形式的运用,如图形与文字间的排版,表格可将图形与文字做最恰当的编排,充分结合于网页上。
然而表格的底色或底图,应避免与文字起冲突。常见表格中用的底图或底色因颜色过重,而文字不清楚,表格的重点当然仍是在于文字,不是在作为配角的底图或底色。当底图只是衬饰的作用时,就应让其中的文字清楚明了。而表格的整体配色更是重要,框线及底色都应与网页整体配色为主,若是以表格作为同一网页编排,应尽量使各表格间不致差异太大。当有需要特别彰显内容的表格,才有其必要性作不同的配色。
框架的应用,对于架设于较慢的网站空间之网页,较适合框架的应用,框架可避免相同网页重复读取,拖累下载速度。但框架因切割整个画面,造成浏览的内页空间大幅度减小,故再使用框架务必要注意到内容主页的易看性。框架编排,最需要注意的是左右滚动条应尽量避免,若一个网页在阅读上,要不断的移动滚动条往右又往左移,将会对浏览者造成很大的不便。
另,框架也需要注意到连结的正确性,常看到以框架为主体的网页,竟然按下选单框架页中的连结,不是显示在内容框架页中,而是另开窗口,这真是脱着裤子放屁-多此一举!且框架过多的网页,会造成浏览者不知如何找寻资料的窘境。
举个最常见的例子,很多小型的个人网站,常喜欢以多框架来架构网站,数一数甚至框架页达五六个以上,有时按了左侧的选单,以为内容会出现在内容框架页,却竟然是显示在右上角的某个小角落,这不是特有风格,既不美观也不实际,更难以找到资料!
框架与表格皆为网页整体编排利器,该如何运用与走出自己风格,就是需要长时间的修饰版面、观摩学习(但绝非模仿抄袭)与经验了。
三、窗口
窗口效果的妥善运用,可以使网页有特色,但过度的应用反而会使人厌恶,甚至关闭网页不再造访,若真的因窗口的不当运用,造成浏览者不便而不想再继续浏览,那就是非常可惜的事了。
全屏幕窗口,通常不为浏览者所喜爱,尤其是强制性的全屏幕浏览,一般上网者对于不同的浏览方式并非都能欣然接受。对于图片浏览的网站,若图片很大可以采用此种方式,以方便一窥全图,但必须于连结前先注明将会开启全屏幕窗口,较不会引起浏览者的反感。
现有许多个人网站,都特别喜爱使用无工具列窗口,有的网站是将整个无工具列窗口放大至全屏幕,有的网站则是过小的超迷你窗口。前一种会使人难以跳开网页浏览做其它动作,造成很大的不方便;后一种更是糟糕,窗口小到几乎无法浏览,字体小、图形小、内容更少,这种窗口让浏览者的第一感觉就是网站没内涵,又小家子气。
且这两种网站,几乎都有一个最大的共通点,锁鼠标右键功能。这样的锁定,对于网站本身并无多大助益,除了让浏览者不方便外,其实浏览者根本也无意于抄袭该网站,只会让人觉得网页很没内容又要怕别人抄袭。看到这种网站,大部分的浏览者并不会觉得有风格,若是觉得有风格,也不过是流于通俗的「小气风格」。
另外则是有些许初学者的网站,特别喜好滥用窗口特效,举凡网页震动、闪烁等等,这些对于内容及个人风格上也无实质助益,能避免应尽量避免。毕竟有规模、有内涵的网站,根本不会有这样乱七八糟的特效。这样的特效的确也造成了某部分的特殊效果,即是网页混乱的特别效果。且越容易滥用窗口特效的网站,大多都无内容,想利用这些来混淆视听,试图造成浏览者的错觉,误以为内容丰富。但实际上欲达成的效果不但没有达到,反而会使浏览者一眼就看穿该网站制作者是一名网页新手,且该站几乎毫无内容可言。若网站本有丰富的内涵,因此而造成浏览者的错觉,岂不可惜?
并非所有的窗口特效都是负面的评价,也是有某些情况时可以斟酌小心使用。若是资料量少,或是公告等小资料量的文件,可以酌量使用小窗口的开启,这种方式反而有助于网页的整体性,及浏览易读性。
综合以上所述,一个成功的网站,若要走出自己的风格,并非单就窗口特效来加强,而应先注重内容,并依其网站内容来决定如何采用一些特殊的窗口,达到整个网站的风格一致性。记住,花样越多并不能让网页显得技巧高明,而是在于内容与窗口效果的完美运用。
四、程序
在早期的网站中,只有让浏览者「看」的作用,伴随着多种程序语言的发展,目前常听到的网页互动程序有ASP . PHP . CGI . XML等等,上述这些网页程序,都能使网页「动」起来,而网站的功能不再只有「看」,也可以「参与」其中。然而,大多数的网页制作者,本身并不会自行开发撰写程序,故许多已是现成的程序下载网站或是免费资源网站便应运而生。对于不会撰写程序的网站制作者来说,无非是一大福音,但在套用现成程序或是使用免费资源时,也必须要注意整体的网页风格。
程序也是网页的一部分,只是它们除了网页外,还有处理资料的程序代码,所以程序的应用上也是必须要谨慎的配合整个网站的风格。举个例子来说,整个网站皆以白色系为主,但留言版却莫名其妙的用了黑色系,这不是挺不搭的画面吗?又,若整个网站是有关男性所喜爱的事物,讨论区却突然出现柔和的唯美女生图片,这简直就是太怪诞离奇了!故在申请免费资源或是利用下载的程序包时,必定要先注意到色系、图档是否能配合整个网站的风格、主题。
以下载程序再修改来说,除非自己将原程序的「程序部分」修改百分之七十以上,才能改掉原版权,否则将会违反著作权法。在这里要做个说明,所谓的程序部分即是不包含HTML的部分,并非将版面改了改,程序就是自己的,常见到许多个人网站,将下载来的程序改了改版面,几乎没有动到程序部分,就擅自改了版权,并声明为自己所撰写,还标明「版权所有,盗拷必究」等字样。这种行为,对于稍有网页制作概念及经验的浏览者来说,除了引起严重反感外,更有可能会引起不必要的纠纷。且这样对于网站的独到风格性来说,根本没有任何助益,实是得不偿失!
当然,程序也不是乱用、滥用就是代表网站制作的好,大量的重复使用不必要的程序功能,一般浏览者不会用到,只会变成无用的「网站垃圾掩埋场」。举个例子来说,祈愿版的滥用就是造成资源的浪费,一个个人网站拥有一个祈愿版已足够,甚至其实那根本是没有需要的,却还有各种不同版面的祈愿版,除了资源上的浪费外,也几乎没有浏览者会去留下愿望。无用的程序,就算再好再可爱,没有用途充其量就是垃圾!当网站的垃圾越来越多,就会发臭!原来的内容就会被这些发臭了的垃圾给通通掩埋起来了!
再举个更为常见的例子,一个普通网站拥有一个留言版就符合所需了,但每每逛网站时,总会见到「备用一版」、「备用二版」、「备用三版」、「悄悄话一版」、「悄悄话二版」、「悄悄话三版」等等等,若没有内容多到需要区分不同的留言内容,这些杂乱的备用XX版就可以免了。这一大堆的留言版,只会让浏览者望而怯步,也不知道该留哪一个,更是小网站的一大特色!
请记住,在网页制作的准则上,没有所谓的「数大就是美」,有时候就像是「老太婆的臭皮靴,又臭又长」,很容易使人生厌的!

艺之都网络专用网站设计色彩表
五、特效
网站的特效,能够使网站看起来更为生动活泼,以常见的几种技术来说,包含了Flash . Java script . Java applets . DHTML等等。适当得宜的使用这些网页小技巧,如同蜻蜓点水般的不着痕迹带过,往往能让这写小特效发挥最大的效果,使网页更美观且创造出独特的风格。这些小技巧多为网络上随处可以复制的小程序,所以要了解,浏览者并不会因为五花八门的特效觉得这个网站的技巧非常高明。因为这些技巧不管用得再多、用得再杂,都是复制来的。而不着痕迹的使用这些特效,让特效船过水无痕的在网页中起作用,才是网站成功的设计!
举几个最常见的特效例子,像是欢迎讯息,咚的一声跳出来,如果只是一个欢迎光临,大可不必要这样扰人,更甚者,还接二连三的好几的欢迎讯息,先是「您好!欢迎光临本站!」、「请使用600*800的屏幕分辨率来浏览本站」、「这里是xx小站」,再来「请将本网站加入我的最爱喔!」,这种接二连三的讯息,让计算机咚咚咚咚的响个不停,而浏览者又必须一个个按下确定才能进入网页,实在是无聊之举。还有的,进站时还要问您的大名,问完之后再跳出个讯息「xxx您好,欢迎您的光临!」,这只会另浏览者非常反感,一点窝心的感觉也没有。最后,都问候完祖宗十八代,又跳出个强制加入我的最爱,其实这种网站也根本不会有浏览者愿意将其加入最爱,简直到了讨人厌、惹人闲的地步了!
跟着鼠标的一堆文字或是图片,既无意义也不美观,根本也没有必要这样的扰乱视线。最常见的,将鼠标的指针更改,改的哪里能连结,哪里不能连结都不清不楚的,既无风格可言,也无美观可言,更无技巧可说。这种特效也应尽量避免,除非您的网页不想让人知道有什么连结,这种特效就可以肆无忌惮的使用了。当然,不会有一个制作网站者,一点都不希望浏览者清楚自己的连结,而找不到想看的内容的。若真这样,也不可能会建网站了,不是吗? 像是雪花片片飞的网站,也是很不可取的。试想,如果您要看一篇文章,却一直有「垃圾」掉下来挡住您的视线,这种感觉岂不是很糟糕吗?浏览者是来看网页的内容的,不是来看您一片片掉下来的「遮蔽物」。浏览器的状态列跑马灯,也是常见的扰人特效之一,当您正在欣赏网站内容时,却觉得屏幕闪呀闪的,既刺眼又无意义,故大可不必滥用此特效。
但也不是就全盘否定特效的使用,像是一篇内容繁多的长篇文章,若此时能有个十字对准线,肯定能对浏览上有帮助。若能融合各类选单,适时的出现于网页中,既能增加版面一致性,又能不着痕迹的使用特效,更能有整体性的风格。所以网页特效不是不要用,应该是要用得恰当,用得友善,用得配合网站风格,这样特效才能真正发挥它的效用。
六、架构
一个网站若能有清楚的目录架构,除了对制作网站者来说容易维护外,更能让浏览者对于不熟悉的网站环境轻易上手。而网站的架构可由几个方向来说起,分别为目录规划、层次浅显易懂、选单应用等等。
网站的架构规划,应该于网页的制作前先制定完整,若以后有所更动,也都尽量不要更改到大的结构目录,否则将造成网站熟客又必须重新了解环境,若更动幅度太大,又没有详尽的解说,更可能因此丧失部份常客。别说这是不可能的事情,毕竟网络上还是有很多对于计算机不甚了解的网友,而网站不是单只为了点脑知识够的浏览者所写,必须兼顾到所有层面。当然,您也可以说您的网站只要给少部分的人看,只是,建立一个网站的最终目的,不就是希望能有大量的人潮吗?
当一个网站越来越多内容时,层次结构就会越来越复杂,身为站长的您,当然对自己的网站了若指掌,清楚的知道自己的网页层次架构。然而,您的网站并非只是给自己独自品尝的,层次的浅显易懂就是很重要的课题了。有的网站目录越来越多,却也越来越混乱,不同内容的资料,却放到相同的关联连结下。对于混乱的设计,一般的浏览者是不可能猜出您的心,知道不同性质资料的连结竟会在相同关联连结下的!写网页要能够总是以浏览者作为出发点,这样的网站才能在架构上取得各种不同阶层、不同种类之浏览者的驻足、栖息。
也常常会见到有的网站因内容过于繁杂众多,而浏览到最后不知该怎么回主页、回目录页。此时若能有导览列,或是加上回上页或回目录页的连结设计,必定能让浏览者感到方便与贴心。
而网站的架构,最终是以选单作为表达的方式,树状选单往往能让浏览者清楚明确。而选单的风格设计,也常常最能突显出该站的风格与特色。网页若能搭配适当的选单,选择不花俏、不造成视觉障碍的效果,就能够让整个网站的特有风格显现出来了。
七、内容
网站的内容,就如同书的文字一般重要,书没有了内页,就算封面再漂亮、再精致,都只是个徒俱美丽空壳的纸版罢了;如果书的内容杂乱无章或是不切合书名,那么买书的人一定会非常懊恼也非常生气。网站也是一样的道理,如果网站没有内容,就算装扮得再美轮美奂,也不配称为网站;如果网站的内容杂七杂八或是与站名摸不着边儿,那么不小心踏进来的浏览者,必然会非常举丧也非常不悦。网站的内容范围很广,可简单分出下列几种:网站主题、整体实用性、文件关联性、内容切合度、是否有不必要的档案等等。
所有的网站必然都有一个明确主题,而网站的整体内容都会绕着这个主题来发展。没有主题的网站很难拥有固定的常客,就像是大杂汇,内容再多也都是杂而不精。一般的浏览者,查询资料者居多,当然也是希望查询到精确且多量的资料。而大杂汇的网站,因为质不精,对于这种大多数的浏览者来说,只是没有用的垃圾堆。想来建网者必然不希望自己的网页被看作是垃圾堆,所以,就该在一开始到以后的更新,都有个明确的主题。
网站的整体实用性,包含了资料的实用性及参考价值,若网站有明确的主题,应该要尽量避免不相关的其它主题出现。若出现了与主题不符的其它资料,这就像是一片花丛中出现了一坨粪般的另人嫌恶,也没有网站的整体风格。而许多的个人网站就像是大杂汇般,有教学、祈愿、养宠物、文章搜集等等一些毫无关联性的资料。然而个人网站之所以会称之为个人网站,就在于它有着「杂货铺」的魅力,总能吸引些浏览族群的目光。但若是希望自己的网站上大雅之堂,就应确立主题,并对于该主题整理有用且实用的资料。
文件的关联性也是内容的重要指针,在一个大主题下,往往能分之初很多相关联的小主题。此时就应该对其详加分类统合,明确的让浏览者知道这些小主题相互之间的关联性。而不是东一堆,西一堆的文件,没有统合的文件,就算与主题有部分上的关联性,在一般的浏览者眼中,也都会成为没有用的垃圾,这样实在是非常可惜。
统合来说,一个网站的内容,当然越多会会好,只是再资料多的同时,也要注意到这个资料是否切合主题、是否对网站有用、归纳的是否妥当明了、有没有不必要的档案,这样网页的内容才能真正渐渐迈向量多质精之路,也才能走出属于自己主题的风格。
八、走向 网站的走向是一个网站未来的重要指针,常常见到有的网站动不动就说要关站了,其实这些网站大多数是因为没有规划好网站的未来走向,站长自己看不到未来,浏览者当然也看不到网页有所更新,久了,自然而然就不再有人光顾,而网站自然也跟着被迫关站了。相信没有一个站长再开站时会想着以后要关站吧?既然不愿意落得此下场,就应该好好考虑网站以后的整体走向。
而网站的走向,应与网站主题永远的相符合,举个例子,一个新闻网站是不大可能转向成卡通网站的,就算转型了,那么以前的常客必然也是失去了,这样不就是等于关了旧站,再开新站吗?浏览者会成为某个网站的常客,必然是他对该主题有强烈的兴趣,一但该网站的主题不那么的切合了,这些常客就会另寻喜欢的网站了。
想让网站永远,有自己独到的味道,对完美有所坚持,网站的未来规划是必修的功课。
二.色彩的心理感觉。
不同的颜色会给浏览者不同的心理感受。
红色---是一种激奋的色彩。刺激效果,能使人产生冲动,愤怒,热情,活力的感觉。
绿色---介于冷暖两中色彩的中间,显得和睦,宁静,健康,安全的感觉。
它和金黄,淡白搭配,可以产生优雅,舒适的气氛。
橙色---也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨,时尚的效果。
黄色---具有快乐,希望,智慧和轻快的个性,它的明度最高。
蓝色---是最具凉爽,清新,专业的色彩。
它和白色混合,能体现柔顺,淡雅,浪漫的气氛(象天空的色彩:)
白色---具有洁白,明快,纯真,清洁的感受。
黑色---具有深沉,神秘,寂静,悲哀,压抑的感受。
灰色---具有中庸,平凡,温和,谦让,中立和高雅的感觉。
每种色彩在饱和度,透明度上略微变化就会产生不同的感觉。以绿色为例,黄绿色有青春,旺盛的视觉意境,而蓝绿色则显得幽宁
阴深。

艺之都网络专用网站设计色彩表
○网页色彩搭配的原理
1.色彩的鲜明性。网页的色彩要鲜艳,容易引人注目。
2.色彩的独特性。要有与众不同的色彩,使得大家对你的印象强烈。(参考设计思考第二篇网站CI的标准色彩一节)
3.色彩的合适性。就是说色彩和你表达的内容气氛相适合。如用粉色体现女性站点的柔性。
4.色彩的联想性。不同色彩会产生不同的联想,蓝色想到天空,黑色想到黑夜,红色想到喜事等,选择色彩要和你网页的内涵相关联。
○网页色彩掌握的过程
随着网页制作经验的积累,我们用色有这样的一个趋势:单色->五彩缤纷->标准色->单色。一开始因为技术和知识缺乏,只能制作出简单的网页,色彩单一;在有一定基础和材料后,希望制作一个漂亮的网页,将自己收集的最好的图片,最满意色彩堆砌在页面上;但是时间一长,却发现色彩杂乱,没有个性和风格;第三次重新定位自己的网站,选择好切合自己的色彩,推出的站点往往比较成功;当最后设计理念和技术达到顶峰时,则又返朴归真,用单一色彩甚至非彩色就可以设计出简洁精美的站点。
○网页色彩搭配的技巧
文章写到这里,有心急的网友要问了:“到底用什么色彩搭配好看呢?你能不能推荐几种配色方案?”别急,这里有一点技巧,可以帮助你迅速成为调色大师:)
1.用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将色彩变淡或则加深),产生新的色彩,用于网页。这样的页面看起来色彩统一,有层次感。
2.用两种色彩。先选定一种色彩,然后选择它的对比色(在photoshop里按ctrl+shift+I)。我的主页用蓝色和黄色就是这样确定的。整个页面色彩丰富但不花稍。
3.用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。确定色彩的方法各人不同,我是在photoshop里按前景色方框,在跳出的拾色器窗中选择"自定义",然后在"色库"中选就可以了:)
4.用黑色和一种彩色。比如大红的字体配黑色的边框感觉很"跳"。
在网页配色中,忌讳的是:
1.不要将所有颜色都用到,尽量控制在三种色彩以内。
2.背景和前文的对比尽量要大,(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
最后最重要的是艺之都网络从事网页设计开发11年,欢迎各位高手加入一起发展。我们会陆续分享十年来积累的经验和资源给各位朋友!欢迎经常来做客!
深圳网站设计,深圳网页设计,深圳平面设计,深圳UI设计
【责任编辑:网页色彩搭配表】(Top) 返回页面顶端